| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- upper_bound
- javascript
- 딥러닝
- AR
- react
- 코딩테스트
- 해커톤 후기
- NLU
- 카카오 블라인드 채용
- redux
- nlp
- 졸업프로젝트
- speech to text
- JSX
- 생활코딩
- 리액트
- 딥러닝의정석
- Unity
- 유니티 음성인식
- Watson Speech to Text
- lower_bound
- TIL
- 프로그래머스
- Watson IBM
- 프로젝트 회고
- 백준
- 리액트를 다루는 기술
- git lfs
- 유니티 stt
- 합성곱 신경망
- Today
- Total
목록react (5)
ISFP의 느리게 굴러가는 개발 블로그
2.2 JSX란? JSX는 자바스크립트의 확장 문법으로 XML과 매우 비슷하게 생겼지만 리액트용이기 때문에 공식 자바스크립트 문법은 아니다. 2.3 JSX 장점 보기 쉽고 익숙하다 오류를 바벨이 코드를 변환하는 과정에서 감지해낸다 더욱 높은 활용도 HTML 태그를 사용 2.4 JSX 문법 1. 감싸인 요소 컴포넌트의 여러 요소가 있다면 부모 요소 하나로 꼭 감싸야 한다. → Virtual DOM에서 컴포넌트 변화를 감지해 낼 때 효율적으로 비교할 수 있도록 컴포넌트 내부는 DOM 트리 구조 하나여야 한다는 규칙이 있기 때문! 리액트 v16 이상에서는 태그를 사용하면 됨 2. 자바스크립트 표현 JSX 안에서 자바스크립트 표현식을 쓸 수 있다. 자바스크립트 표현식을 작성하려면 코드를 { }로 감싸면 된다. ..
 [React] Redux(리덕스) 개념잡기
[React] Redux(리덕스) 개념잡기
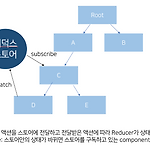
Redux란? -리액트에서 상태 관리를 효율적으로 하기 위해 만들어진 상태 관리 라이브러리 -상태 관리를 컴포넌트 밖에서 처리하게 됨 1. 액션(action) { type:"TOGGLE_VALUE" //그 외 필요한 값 } -type값은 필수적임 -어떤 값을 업데이트할 때 어떻게 업데이트할지 정보를 지니고 있는 객체 2. Action Creater export function addTodo(data){ return{ type:"ADD_TODO", data }; } //화살표 함수로도 만들 수 있음 export function addTodo=data=>({ type:"ADD_TODO", data }); -액션 객체 생성 (필수적은 아님) 3. Reducer function reducer(state, act..
 [생활코딩] 리액트 스터디 #5 이벤트(2)
[생활코딩] 리액트 스터디 #5 이벤트(2)
전편에서 다룬 onClick 함수는 내장 함수지만 사용자 함수도 정의할 수 있다. 이번 강의에서는 사용자가 만든 Component 안에서 사용자 함수를 정의해서 여러 가지 event를 만들어볼 것이다. 1. onChangePage 함수 //App Component에서의 Subject 태그 1 2 3 4 5 6 7 8 Colored by Color Scripter cs 여기서 onChangePage는 사용자가 직접 만든 함수이다. //Subject.js 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 import React, {Component} from 'react'; class Subject extends Component { render(){ return ( {/*최상위태그..
 [생활코딩] React 스터디 #2 컴포넌트 만들기
[생활코딩] React 스터디 #2 컴포넌트 만들기
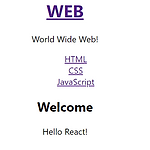
오늘은 드디어 미루고 미루던 블로그 포스팅을 하는 날 코드를 예쁘게 복사할 수 있는 Color Scripter라는 프로그램을 알게 되었다. 근데 VSCode의 테마가 예뻐서 그대로 복사해오고 싶은데 방법을 모르겠다 1. react를 사용하지 않고 html로 작성했을 때 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 WEB world wide web! HTML CSS Java Script HTML HTML is Hyper Text Markup Language. Colored by Color Scripter cs 순수한 html로 코드를 짜면 이렇게 나온다. 지금은 엄청 간단한 수준이지 만약 소스코드가 길어진다면 더 복잡해질 것이다. 2. 컴퍼넌트 만들기 clas..
 [생활코딩] React 스터디 #1 샘플 웹앱 실행
[생활코딩] React 스터디 #1 샘플 웹앱 실행
DSC Ewha에서 이번에 react 스터디를 시작하게 되었다. 전에 작심삼일(?)로 잠깐 리액트 공부한 적이 있어서 기본적인 개발환경은 구축되어있었다. 스터디는 우선 생활코딩 인강을 보면서 진행하기로 했다. 1. 프로젝트를 진행할 폴더 만들기 생활코딩에서 알려준 대로 폴더를 만들었다. (react라고 만들면 나중에 오류가 생긴다고 함) 2. create-react-app을 통한 개발환경 구축 cd react-app 폴더의 디렉토리 > create-react-app 이 명령어를 치면 온갖 파일을 설치하고 마지막에 Happy Hacking!이라고 나온다ㅋㅋ 귀여움 3. 샘플 웹앱 실행해보기 우선 VSCode를 켜서 create-react-app을 했던 디렉토리의 파일을 열어준다. 그리고 터미널에 npm s..
