| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- 리액트
- 리액트를 다루는 기술
- 프로그래머스
- javascript
- JSX
- Watson Speech to Text
- nlp
- 프로젝트 회고
- lower_bound
- 유니티 stt
- 해커톤 후기
- Unity
- 카카오 블라인드 채용
- TIL
- 딥러닝의정석
- 생활코딩
- 딥러닝
- react
- 졸업프로젝트
- Watson IBM
- upper_bound
- 합성곱 신경망
- 백준
- speech to text
- NLU
- git lfs
- 유니티 음성인식
- 코딩테스트
- AR
- redux
- Today
- Total
목록전체 글 (24)
ISFP의 느리게 굴러가는 개발 블로그
 210123 TIL-Javascript 기초
210123 TIL-Javascript 기초
리액트를 공부하면서 JS는 정말 기초를 단단하게 다져야겠구나를 느꼈고 어차피 패스트캠퍼스에 끊어놓은 강의가 있어서 자기 전에 잠깐 강의 들으면서 필기한 내용 백업해놓기!
 [해커톤] KoBERT도.. Docker도 처음이었던 해커톤 후기
[해커톤] KoBERT도.. Docker도 처음이었던 해커톤 후기
KoBERT도.. Docker도 처음이었던 해커톤 후기 조금 한가해져서(?) 12/28~1/6까지 진행되었던 mz해커톤 참여 후기를 써보려고 한다. 당시에 벌려놓았던 일이 많았기에(프로젝트 기획, 리액트 스터디, 졸업 프로젝트 등등..) 할까 말까 고민하던 해커톤이었다. 그런데 친구가 이미 팀원 2명을 더 모집했고 결국 어쩌다 보니 참여하게 되었다! 나는 BERT 모델도 처음 들어봤고, 도커도 수업 중에 오픈 소스라는 것 외에는 아무것도 모르는 상태였다. 그나마 여름방학에 딥러닝 공부 조금 했던 거? 전처리나 colab 몇 번 써본 거.. 리눅스 조금 할 줄 아는 거? 밖에 없던 사람이었다. 그렇게 해커톤이 시작되었고 약 열흘간 매일같이 1시부터 9시까지 만나서 코딩을 했다. 2020년의 마지막 날에도...
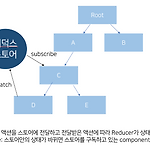
 [React] Redux(리덕스) 개념잡기
[React] Redux(리덕스) 개념잡기
Redux란? -리액트에서 상태 관리를 효율적으로 하기 위해 만들어진 상태 관리 라이브러리 -상태 관리를 컴포넌트 밖에서 처리하게 됨 1. 액션(action) { type:"TOGGLE_VALUE" //그 외 필요한 값 } -type값은 필수적임 -어떤 값을 업데이트할 때 어떻게 업데이트할지 정보를 지니고 있는 객체 2. Action Creater export function addTodo(data){ return{ type:"ADD_TODO", data }; } //화살표 함수로도 만들 수 있음 export function addTodo=data=>({ type:"ADD_TODO", data }); -액션 객체 생성 (필수적은 아님) 3. Reducer function reducer(state, act..
 [딥러닝의 정석] 5강 합성곱 신경망
[딥러닝의 정석] 5강 합성곱 신경망
랩실 세미나를 진행할 때 각자 한 강씩 발표를 맡았었는데 가장 중요한 합성곱 신경망 발표를 내가 맡았다(...) 발표할 때 기억나던 것은 사시나무처럼 떨던 나의 모습이었고 .. 그래서 만족스러웠던 발표는 아니었다. 하지만 발표를 해야돼서 가장 열심히 공부했던 장이었다. 5.1 인간 시각에서의 뉴런 인간의 눈 에서 빛 정보 포착 ↓ 빛 정보를 뇌의 시각 피질로 전달 ↓ 분석 => 이와 같은 효과적인 딥러닝 모델 구축 필요 5.2 특징 선택의 단점 ■비올라-존스 강도 감지기 -밝고 어두운 부분의 패턴이 있다는 것을 깨달음 -91.4%라는 높은 검출률 달성 but 얼굴이 그늘로 덮이면 강도 비교가 더 이상 작동X -> 근본적으로 ‘보는‘ 의미를 달성하지 못함 5.3 크기 조정 없는 기본 심층 신경망 ■컴퓨터 ..
 [졸업프로젝트] AR기반 유기견 입양 시뮬레이션 어플리케이션 개발
[졸업프로젝트] AR기반 유기견 입양 시뮬레이션 어플리케이션 개발
현재 졸업프로젝트에서 AR을 사용하여 사람들이 강아지를 입양하기 전에 강아지들의 행동에 대해 미리 파악한 다음에 입양을 할 수 있도록 하게끔 입양 시뮬레이션 어플을 개발하고 있다. 학교에서 AR/VR을 다뤄본적도 없고, Unity도 처음 다루는 툴이라 약간 부딛쳐가면서 개발을 진행중이다. 이 어플리케이션이 왜 필요하다고 생각되었냐면, 사람들이 강아지들을 파양하는 이유가 '이렇게 많이 짖는 줄 몰라서', '배변 교육이 되지 않아서' 등등의 강아지의 행동에 대해 제대로 파악하지도 않고 입양을 했기 때문이다. 따라서 우리 어플리케이션에서는 미리 강아지의 행동양식에 대해 사용자가 알고, 그 행동에 맞춰 사용자가 어떤식으로 해야할지 알려줌으로써 1) 파양률 감소 2) 강아지 교육에 도움이 됨을 기대점으로 보고 있..
 [Unity] Request error (error): UnityEditor.AsyncHTTPClient:Done(State, Int32) 해결
[Unity] Request error (error): UnityEditor.AsyncHTTPClient:Done(State, Int32) 해결
한 것도 별로 없는데 갑자기 콘솔에 에러가 떠서 봤더니 Request error (error): UnityEditor.AsyncHTTPClient:Done(State, Int32) 라는 에러가 떴다. 해결 방법) [Edit]-[Preferences]-[General]-[Show Asset Store search hits 체크 해제] 를 하고 유니티를 껐다 켜면 해결이 된다. 찾아보니 에셋스토어 관련 오류같은데 아까 에셋스토어 찾아봐서 그런 것 같다!
 [생활코딩] 리액트 스터디 #5 이벤트(2)
[생활코딩] 리액트 스터디 #5 이벤트(2)
전편에서 다룬 onClick 함수는 내장 함수지만 사용자 함수도 정의할 수 있다. 이번 강의에서는 사용자가 만든 Component 안에서 사용자 함수를 정의해서 여러 가지 event를 만들어볼 것이다. 1. onChangePage 함수 //App Component에서의 Subject 태그 1 2 3 4 5 6 7 8 Colored by Color Scripter cs 여기서 onChangePage는 사용자가 직접 만든 함수이다. //Subject.js 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 import React, {Component} from 'react'; class Subject extends Component { render(){ return ( {/*최상위태그..
 [생활코딩] React 스터디 #4 이벤트
[생활코딩] React 스터디 #4 이벤트
동적인 웹페이지를 만들기 위한 이벤트 1. Event props, state, event가 서로 상호작용을 하면서 역동적인 웹페이지를 만들어준다. 이번 강의에서는 onClick()을 이벤트를 사용해서 글자를 클릭했을 때 state값을 바꿔보도록 하였다. 이전에 작성했던 App Component에서 Subject태그의 부분을 잠깐 살짝 바꿔보도록 하자. 1
 [생활코딩] React 스터디 #3 State
[생활코딩] React 스터디 #3 State
1. Props와 State의 차이점 Props - 컴포넌트는 부모 컴포넌트로부터 props를 상속받고 수정이 불가능하다. State - 컴포넌트 내부에서 정의되므로 수정이 가능하고 외부에 공개하지 않는다. 2. state 사용법 1 2 3 4 5 6 constructor(props){ super(props); {/*state 값 초기화*/} this.state={ subject:{title:"WEB", sub:"World Wide Web!"}, } } Colored by Color Scripter cs render하기 전에 constructor 함수를 통해 state값을 초기화해주고 1 2 3 4 cs render 함수 안의 Subject 태그 안에 title과 sub값을 이렇게 this.state를 ..
 [생활코딩] React 스터디 #2 컴포넌트 만들기
[생활코딩] React 스터디 #2 컴포넌트 만들기
오늘은 드디어 미루고 미루던 블로그 포스팅을 하는 날 코드를 예쁘게 복사할 수 있는 Color Scripter라는 프로그램을 알게 되었다. 근데 VSCode의 테마가 예뻐서 그대로 복사해오고 싶은데 방법을 모르겠다 1. react를 사용하지 않고 html로 작성했을 때 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 WEB world wide web! HTML CSS Java Script HTML HTML is Hyper Text Markup Language. Colored by Color Scripter cs 순수한 html로 코드를 짜면 이렇게 나온다. 지금은 엄청 간단한 수준이지 만약 소스코드가 길어진다면 더 복잡해질 것이다. 2. 컴퍼넌트 만들기 clas..
